Build Elegant R shiny Apps with New ‘Card’ Features Using {card.pro}
2024-12-25


Aim of this book
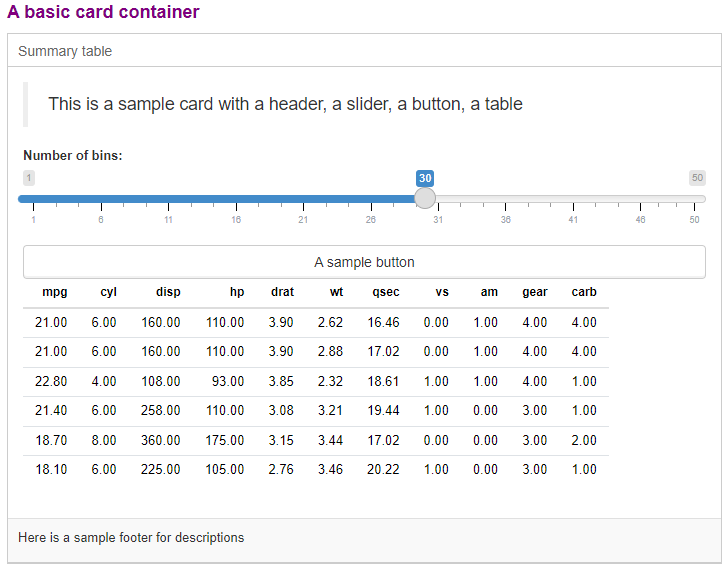
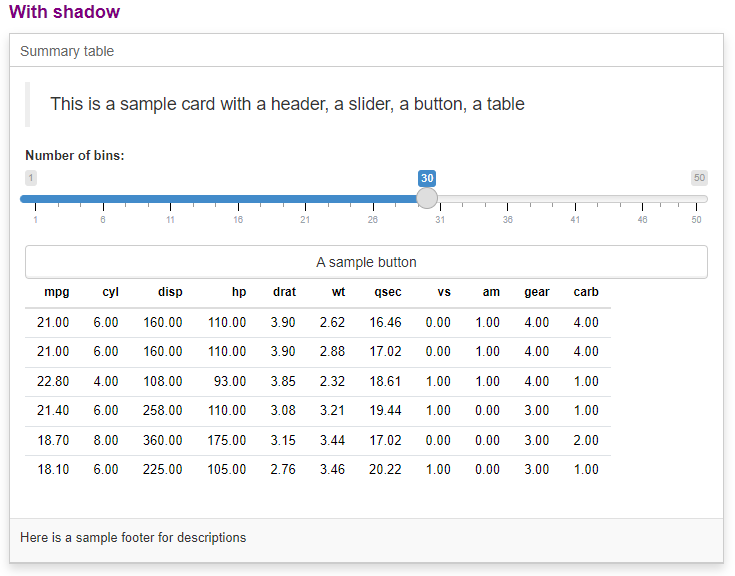
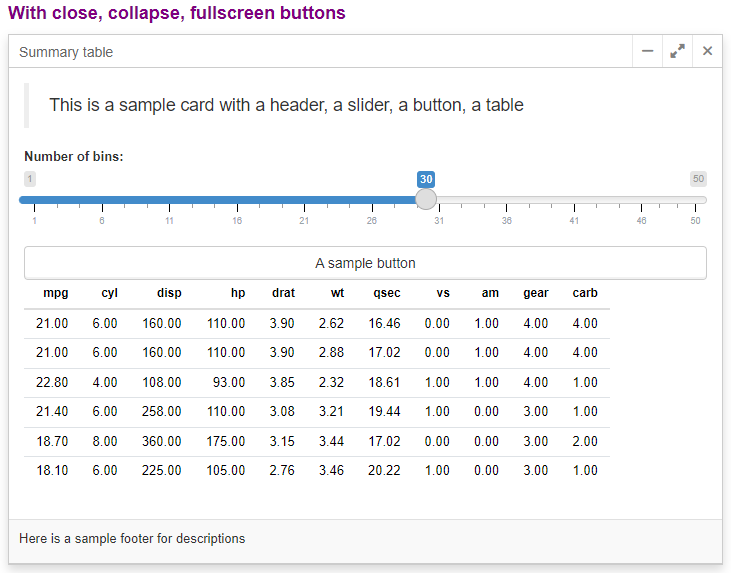
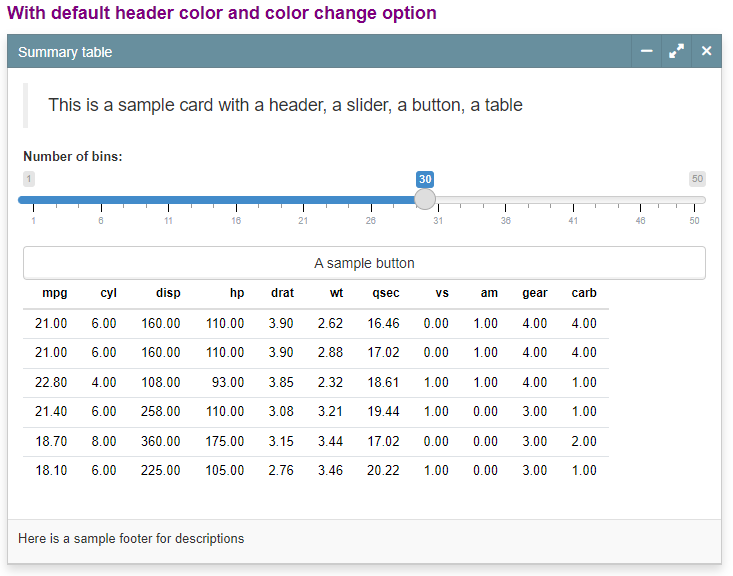
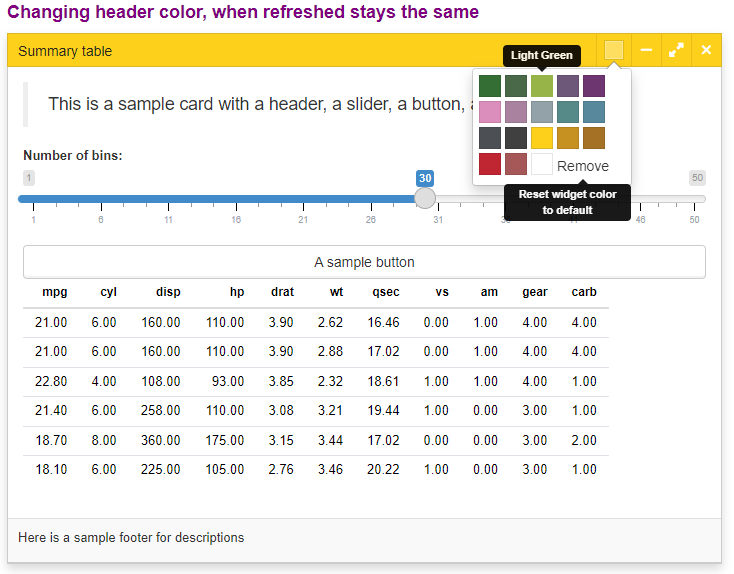
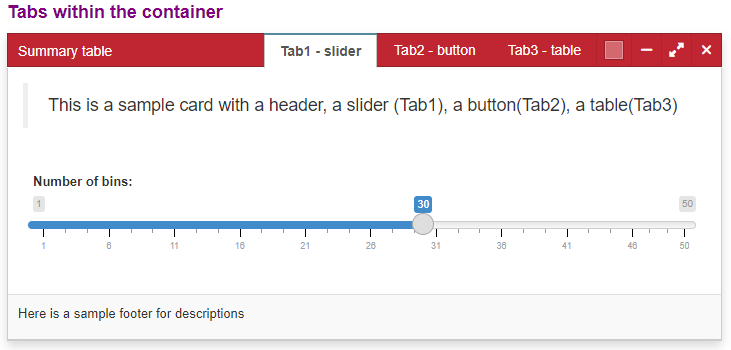
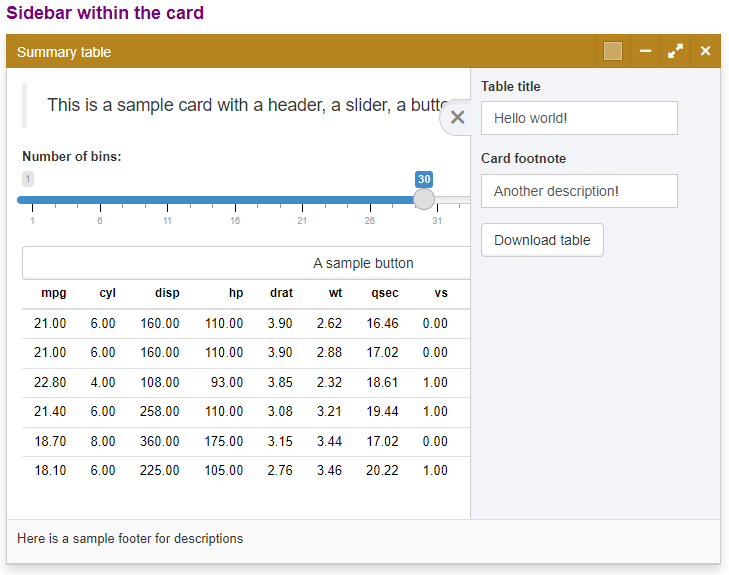
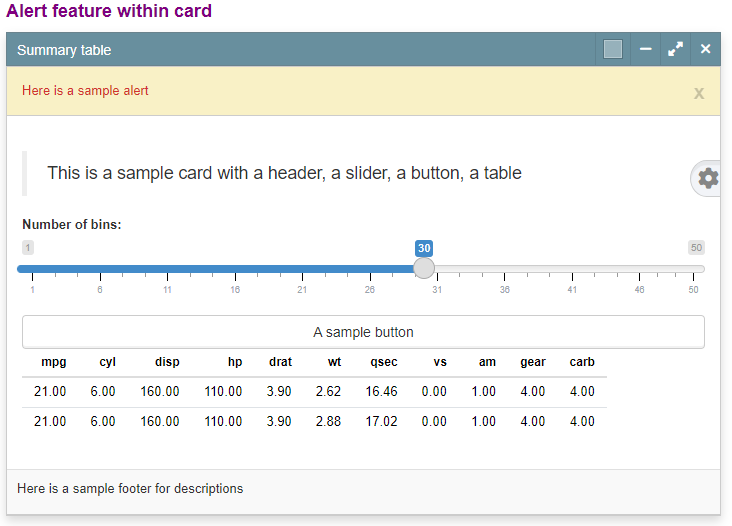
The purpose of this book is to introduce the features of the card.pro R package. Below is an example of the powerful card features present in the card.pro, which aims to empower R developers with features to create resizable, editable, draggable, expandable and visually appealing card containers with their shiny applications.
Follow card.pro author: @oobianom
Outputs of card.pro::card.pro()