A highly customizable card component for shiny apps for machine learning
Obinna N. Obianom
2024-11-26
Source:vignettes/introduction_to_cardpro.Rmd
introduction_to_cardpro.RmdAdvanced card tools and styling to allow the creation of the next generation of dashboards and shiny applications.
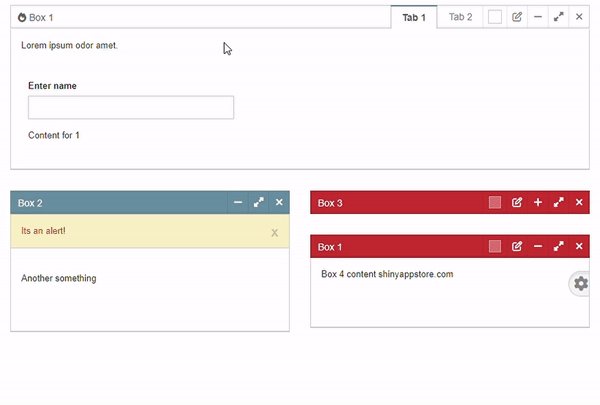
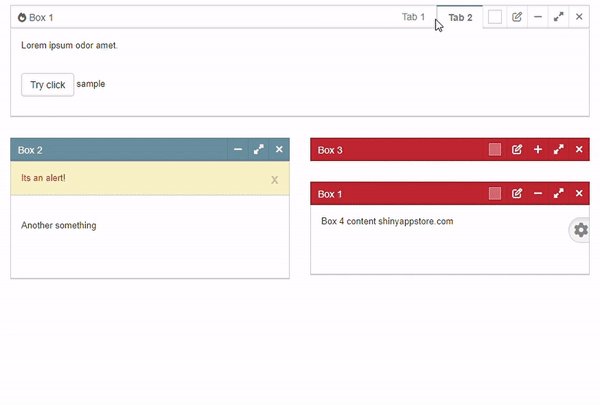
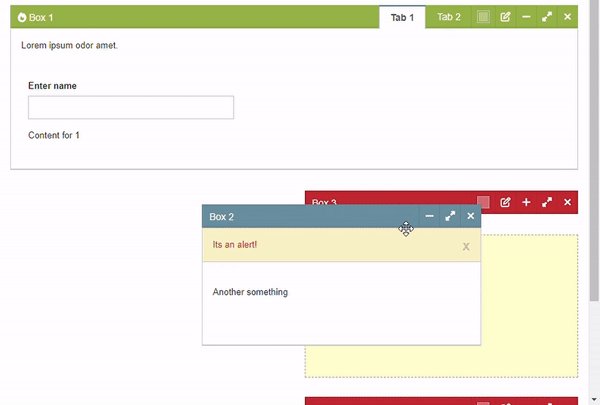
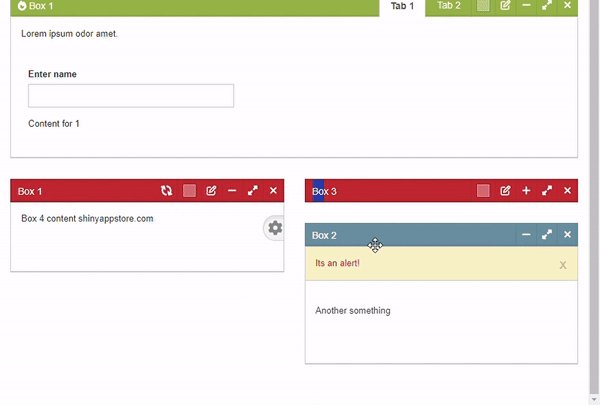
A great feature of the card.pro package is that you are able to rearrange the cards on the page, change titles, change header color, expand cards. When you refresh the page, the changes are preserved across refresh and various sessions.
Installation and Library Attachment
The card.pr package is available on CRAN and can be installed as shown below
install.packages("card.pro")
Attach library
Example code to get started
library(shiny)
library(card.pro)
ui <- fluidPage(
use.cardpro(theme = "a"),
titlePanel("shinyappstore.com Data"),
moveable(
card.pro(
"Lorem ipsum odor amet.",
title = "Box 1",
icon = icon("fire"),
tabs = list(
tabEntry("Tab 1",
textInput("nor1", "Enter name"), "Content for 1"),
tabEntry("Tab 2",
actionButton("nor1", "Try click"), "sample")
)
),
card.pro(
"Another something",
title = "Box 2",
width = 6,
header.bg = "blue",
alert.text = "Its an alert!",
colorbtn = FALSE,
editbtn = FALSE
),
card.pro(
"A plot for test",
textInput("test6", "Plot title"),
actionButton("test9", "Make plot"),
title = "Box 3",
width = 6,
header.bg = "red",
collapsed = TRUE,
sortable = FALSE
),
card.pro(
"Box 4 content",
"shinyappstore.com",
title = "Box 1",
width = 8,
header.bg = "red",
sidebar = div(
"My settings",
textInput("test2", "Input change"),
actionButton("test3", "Click to save")
)
)
)
)
# Run the application
shinyApp(ui = ui, server = empty.server)Examples and Demo Pages
View examples and demo pages at https://cardpro.rpkg.net/ View other packages created by me at https://coursewhiz.org